You can display shipping methods on your checkout page or any other page by implementing 3 simple steps using the ShippingToGo SDK
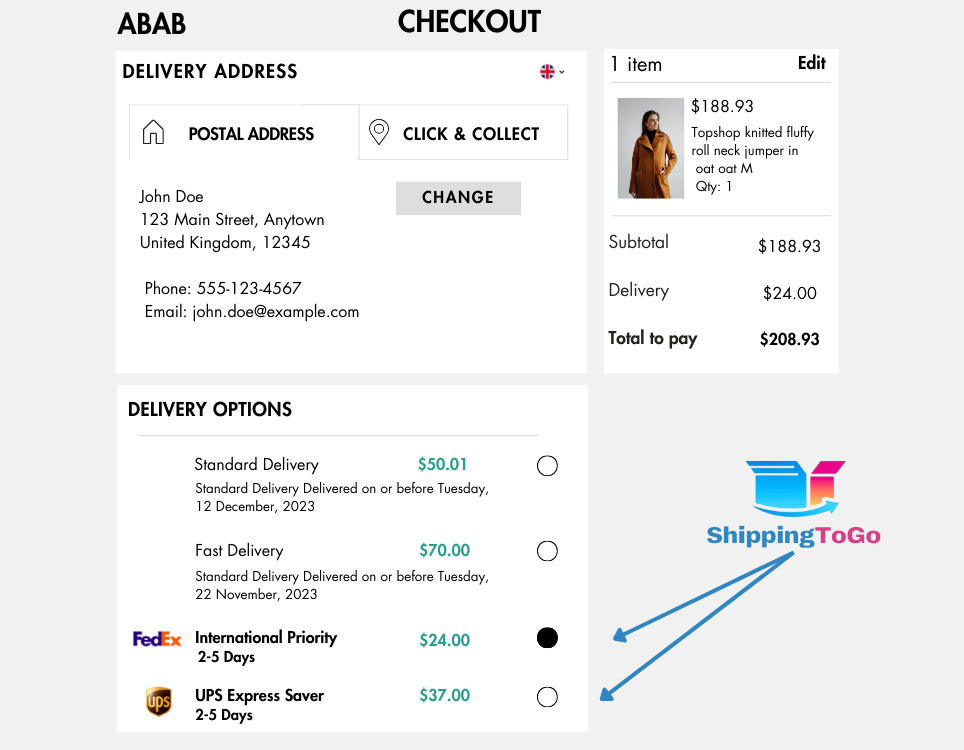
See Image Example

Get a Customized Rates By ShippingToGo
Use ShippingToGo Rates Configurator to get Rates code to insert into your webpage.
Full Code Example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="width=device-width, initial-scale=1, shrink-to-fit=no"
/>
<script
id="s2g_src"
token=""
src="https://sdk.shippingtogo.com/S2GSDK.js"
></script>
<style>
body {
padding: 1em;
margin: 0;
font-family: sans-serif;
}
* {
box-sizing: border-box;
}
.d-flex {
display: flex;
}
.mx-3 {
margin-left: 2em;
margin-right: 2em;
}
/*--pop-up-css--*/
.popup-section {
position: fixed;
top: 0px;
left: 0px;
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
background-color: #00000038;
z-index: 2;
}
.popup-box {
width: 30%;
min-height: 500px;
background-color: #ffffff;
border-radius: 10px;
}
@media (max-width: 768px) {
.popup-box {
width: 75%;
}
}
.popup-body {
padding: 40px 40px;
text-align: center;
position: relative;
}
.close-btn {
position: absolute;
right: -10px;
top: -10px;
width: 30px;
height: 30px;
background-color: black;
color: #ffffff;
font-family: sans-serif;
border-radius: 20px;
cursor: pointer;
padding: 7px;
}
#spinloader {
border-width: 12px;
border-style: solid;
border-color: rgb(68, 68, 68) rgb(243, 243, 243) rgb(243, 243, 243);
border-image: initial;
border-radius: 50%;
width: 30px;
height: 30px;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
#spinloader {
animation: spin 1s linear infinite;
}
/*--/pop-up-css--*/
</style>
</head>
<body>
<div class="d-flex">
<div class="">
<p>
<h4 >Step-1</h4>
</p>
<p>
<button id="getQoute">Get Quote</button>
</p>
<textarea id="s2gGetQuoteText" cols="50" rows="50"> </textarea>
</div>
<div id="spinloader" style="display: none"></div>
<div id="result" class="mx-3" style="display: none">
<p>
<h4 >Step-2</h4>
</p>
<p><b>Shippingtogo Price List Design</b></p>
<ul class="service-list" id="serviceList"></ul>
<div class="">
<p>
<b>JSON Result(You can design price list yourself)</b>
</p>
<textarea id="s2gResponseText" cols="50" rows="30"> </textarea>
</div>
</div>
<div class="mx-3" id="setorder" style="display: none">
<p>
<h4 >Step-3</h4>
</p>
<p>
<button id="setQoute">Set Order</button>
</p>
<textarea id="s2gSetOrderText" cols="50" rows="50"> </textarea>
</div>
</div>
<section id="hides" style="display: none" class="popup-section">
<div class="popup-box">
<div class="popup-body">
<span class="close-btn">X</span>
<h3>The order has been successfully processed</h3>
<p>
You Can See The Order Inside Your Store <br />
Click The Link Below To See Your Store Orders
</p>
<h4>
<a href="#">https://shippingtogo.com/en/shipment/my-stores</a>
</h4>
</div>
</div>
</section>
<script>
// sample json for sending the quote request
var jsonobject = {
shippingTypeId: "1",
unitOfMeasurement: "CM_KG",
Shipper: {
country: "IL",
state: "",
city: "Tel Aviv-Yafo",
street: "Allenby",
postalCode: "6713201",
},
Recipient: {
country: "US",
state: "NY",
city: "Washington",
street: "Emerald Street Northeast",
postalCode: "10170",
},
Packages: [
{
quantity: "1",
weight: "20",
length: "12",
width: "35",
height: "76",
},
{
quantity: "3",
weight: "3",
length: "3",
width: "3",
height: "2",
},
],
};
// sample json for set order
const shipJson = {
ShipDetails: {
courierId: "",
OrderDetails: {
orderId: "5034935910445",
paymentStatus: "paid",
},
shippingTypeId: 1,
documentDescription: "chairs",
Vat_TaxId: "22222222222",
currency: "NIS",
reason: "Gift",
unitOfMeasurement: "cm_kg",
insuranceAmount: 0,
dutyAndTaxesType: "DDU",
estimatePackageValueCurrency: "USD",
manufactured: "Israel",
Shipper: {
name: "Comp2",
contactPerson: "Donna Shahar",
country: "IL",
state: "",
city: "Tel Aviv",
street: "Allenby Street",
houseNumber: "12",
postalCode: "6713201",
phone: "5555324324",
phonePrefix: "+972",
email: "[email protected]",
additionalInstructions: "",
},
Recipient: {
name: "Comp1",
contactPerson: "Meir Stanga",
country: "US",
state: "NY",
city: "New York",
street: "Park Avenue",
houseNumber: "",
postalCode: "10170",
phone: "5555324324",
phonePrefix: "+1",
email: "[email protected]",
additionalInstructions: "",
},
federalIdentification: "vat",
signature: "None",
Packages: [
{
quantity: "1",
weight: "0.5",
height: "8",
length: "8",
width: "8",
name: "Examples of wooden chairs",
customValue: "6",
productId: 222,
},
],
isBusiness: "true",
},
};
jsonobject = JSON.stringify(jsonobject, undefined, 4);
document.getElementById("s2gGetQuoteText").value = jsonobject;
document
.getElementById("getQoute")
.addEventListener("click", async function () {
document.getElementById("spinloader").style.display = "block";
document.getElementById("getQoute").disabled = true;
let quoteVal = document.getElementById("s2gGetQuoteText").value;
if (quoteVal && quoteVal != "") {
quoteVal = JSON.parse(quoteVal);
//call s2g shipping info
const jsonResponse = await S2G.GetQuate(quoteVal);
document.getElementById("getQoute").disabled = false;
document.getElementById("spinloader").style.display = "none";
if (jsonResponse?.length > 0) {
document.getElementById("result").style.display = "block";
document.getElementById("s2gResponseText").value = JSON.stringify(
jsonResponse,
undefined,
4
);
document.getElementById("s2gSetOrderText").value = JSON.stringify(
shipJson,
undefined,
4
);
}
} else {
alert("Quote Json cant be empty");
}
});
document.body.addEventListener("change", function (event) {
if (event.target.className === "s2g-service-radio") {
document.getElementById("setorder").style.display = "block";
const courier = event.target.value;
let quoteVal = document.getElementById("s2gSetOrderText").value;
if (quoteVal && quoteVal != "") {
quoteVal = JSON.parse(quoteVal);
console.log(quoteVal);
quoteVal.ShipDetails.courierId = courier;
document.getElementById("s2gSetOrderText").value = JSON.stringify(
quoteVal,
undefined,
4
);
}
}
});
//call s2n st quote function
document
.getElementById("setQoute")
.addEventListener("click", async function () {
const selectedservice = S2G.SelectedService();
//console.log(selectedservice);
if (selectedservice.type == "error") {
alert(selectedservice.msg);
} else {
let quoteVal = document.getElementById("s2gSetOrderText").value;
if (quoteVal && quoteVal != "") {
quoteVal = JSON.parse(quoteVal);
quoteVal.ShipDetails.courierId = selectedservice.courierId;
await S2G.SetOrder(quoteVal, true);
document.getElementById("hides").style.display = "block";
} else {
alert("Quote Json cant be empty");
}
}
});
</script>
</body>
</html>
| Json Attribute | Get Quotes | Set Order | Description |
|---|---|---|---|
| courierId | Represents the number of the desired service. If you want to receive all services, enter 0 | ||
| OrderDetails | Store data for tracking | ||
| orderId | Store Order Number | ||
| paymentStatus | Payment status (paid, open, closed) | ||
| shippingTypeId | 1- Parcel, 2- Documents | ||
| documentDescription | General description of the shipment | ||
| Vat_TaxId | Company TaxId | ||
| currency | The currency with which your account will be debited - NIS/USD | ||
| reason | What is the purpose of the shipment? - Gift/Commercial/Document/Repair/Sample/Sold/Personal Effects/Not Sold | ||
| unitOfMeasurement | Dimensions information container - cm_kg/in_lb | ||
| insuranceAmount | Specify insurance charges if applicable. | ||
| dutyAndTaxesType | Specify terms Of Sale that will be populated on the Commercial Invoice - DDU/DDP | ||
| estimatePackageValueCurrency | This is the currency code for the packages amount - USD/NIS/EUR | ||
| manufactured | the country/territory where a product was manufactured- country iso2 | ||
| federalIdentification | A statement whether the shipment is business or private: Vat/ID (Vat-Business delivery, ID-Private delivery) | ||
| signature | Signature Proof of Delivery: 0- Signature is not required, at recipient address, 1- Adult signature required, at recipient address, 2 Signature required, at recipient address | ||
| isBusiness | Is the charge for the delivery business or personal, true/false | ||
| Shipper | Container for the Shipper's information | ||
| name | Shippers Attention Name: string [ 1 .. 35 ] characters | ||
| contactPerson | Contact person Name: string [ 1 .. 35 ] characters | ||
| country | Shipper's country code, iso2: string = 2 characters | ||
| state | Shipper's state or province code: string = 2 characters | ||
| city | Shipper's City. string [ 1 .. 30 ] characters | ||
| street | The Shipper street address: strings [ 1 .. 35 ] characters | ||
| houseNumber | Shipper house number: int | ||
| postalCode | Shipper's postal code. string [ 1 .. 9 ] characters | ||
| phone | Shipper's phone Number. string [ 1 .. 15 ] characters | ||
| reason phonePrefix | reason Shippers phone extension. string [ 1 .. 4 ] characters | ||
| Shipper's email string [ 1 .. 50] characters | |||
| additionalInstructions | Collection description such as entrance, floor, code, reception, etc... | ||
| Recipient | Container for the Recipient's information | ||
| name | Recipients Attention Name: string [ 1 .. 35 ] characters | ||
| contactPerson | Recipient Contact person Name: string [ 1 .. 35 ] characters | ||
| country | Recipient's country code, iso2: string = 2 characters | ||
| state | Recipient's state or province code: string = 2 characters | ||
| city | Recipient's City. string [ 1 .. 30 ] characters | ||
| street | Recipient's street address: strings [ 1 .. 35 ] characters | ||
| houseNumber | Recipient's house number: int | ||
| postalCode | Recipient's postal code. string [ 1 .. 9 ] characters | ||
| phone | Recipient's phone Number. string [ 1 .. 15 ] characters | ||
| phonePrefix | Recipient's phone extension. string [ 1 .. 4 ] characters | ||
| Recipient's email string [ 1 .. 50] characters | |||
| additionalInstructions | Delivery description such as entrance, floor, code, reception, etc... | ||
| Packages | Array of objects (Ship_Shipment_Package) | ||
| quantity | Number of Pieces. | ||
| weight | Container to hold package weight information | ||
| height | The height of the line item used to determine dimensional weight. | ||
| length | The length of the line item used to determine dimensional weight. | ||
| width | The width of the line item used to determine dimensional weight. | ||
| name | The name of the product (also use for the commercial invoice) | ||
| customValue | The value of the product (also use for the commercial invoice) | ||
| productId | It is recommended to send the productId that helps in managing the shipment in the ShippingTogo system |


